type
status
date
slug
tags
summary
category
password
icon
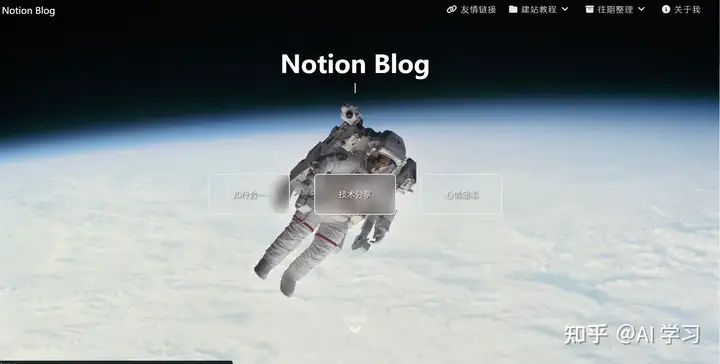
之前写过NotionNext,用Notion搭建一个多模态第二大脑,让你对笔记爱不释手介绍NotionNext搭建的个人网站和一篇教程 NotionNext搭建个人网站教程(一),解决了用这个项目建站的一些基本问题,包括如何购买域名,一直到初步建成自己的博客网站。

但是,到这一步建成的网站上的内容都只是一些模板内容
这篇教程将会涉及到如何修改网站内容,让它成为真正的自己的个人网站。主要以我自己用这个项目建的网站为例。

网站网址:
aiexplorer.rest
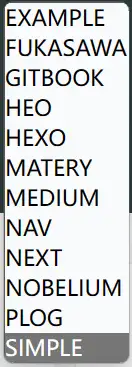
NotionNext有多个主题,有如图的12种,分别是
EAMPLE,FUKASAWA,GITBOOK,HEO,HEXO,MATERY,NAV,MEDIUM,NEXT,NOBELIUM,PLOG,SIMPLE

这个主题如何更换会在后面讲到,我全都试了一遍,发现HEXO这个主题既好看又简单,所以就一直用的这个主题,因此这篇教程将会以HEXO主题举例修改网页的内容。当然,除了HEO主题之外,其他主题都和HEXO一样简单,大家可以依葫芦画瓢,聪明的你一定可以的~
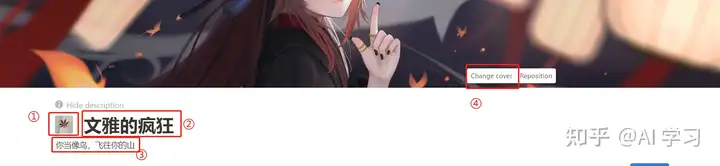
一、修改网页标题、网页描述、作者头像、封面大图
我们先从顶部开始

①:作者头像,如图点击

②:站点标题
③:网站描述
这两点除了会因为主题的不同而变化外,主要显示在这里:

④:封面大图,封面大图只有Matery和Hexo主题有,点击图中”change cover”修改即可
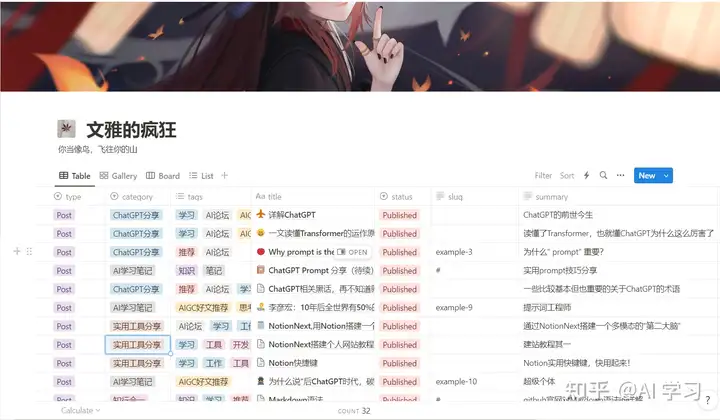
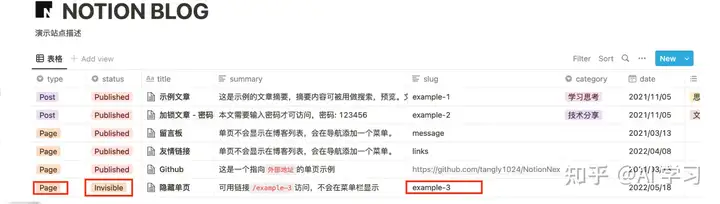
二、数据库表头介绍
如图:

接下来我们一个一个看
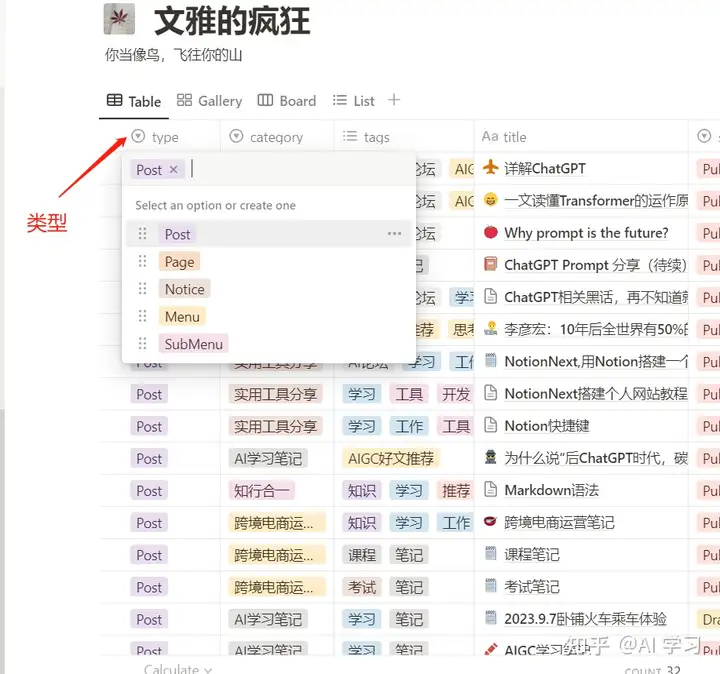
1.类型(type)

①Post:
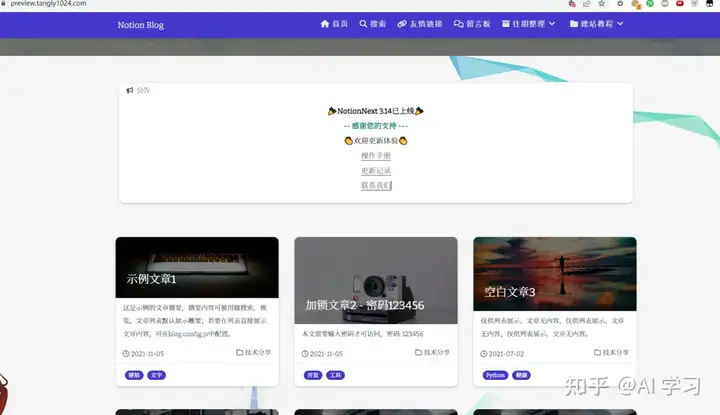
文章,这个类型的数据会被发布成一篇篇的文章展示在网站上,也就是你现在看到的示例文章所在的地方
②Page:
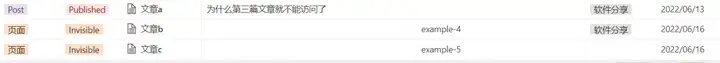
单页,主要用于旧的菜单以及隐藏单页,关于隐藏单页:
示例:

隐藏单页的使用场景
目前已知有两种使用场景:
- 特许用户访问:某些页面不希望在博客列表或导航菜单中展示入口,只有知道完整地址的用户才能直接访问。
- 内嵌页面:博文中点击文字链接,需要跳到另一篇文章,且这些文章时不需在博客列表或者导航菜单中 展示,而仅仅作为某篇博文的附属文章。
内嵌页面
感谢 不知名小宇 提供隐藏单页在内嵌页面(或叫多级页面)场景下的使用建议。这里对内嵌页面的使用做一些说明:
假设有一篇博文A,其中有两个论点需要跳到文章B和文章C中进行补充解释。而B和C的内容仅作为文章A的附属、不需要展示在博文列表。此时可以将B、C设置为隐藏单页,并在文章A中添加一个链接作为入口,从而实现跳转到特定页。

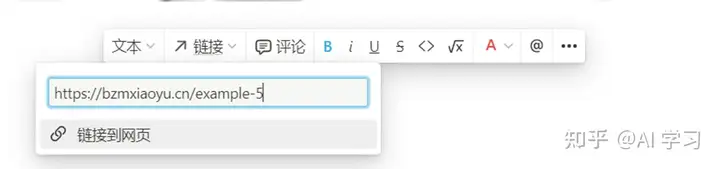
关于链接:如下图示例,链接格式为 https://`${你的站域名}
/${slug}`
③Notice: 公告,通知
这个一般来说不常用,效果:

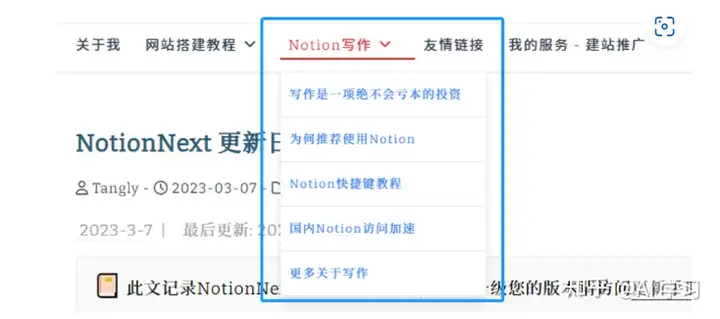
④Menu&SubMenu
之所以放在一起是因为两者是有关联的,主要用于菜单,较常用,菜单效果:

添加普通菜单-
Menu在notion中添加一个类型为
Menu的页面:并包含以下字段字段名 | 说明 | 示例 |
type | 类型 | Menu |
title | 显示在菜单栏的标题 | 首页 |
status | 状态 | Published |
slug | 菜单链接 | / |
icon | 菜单图标,https://fontawesome.com/search | fas fa-home |
示例配置:

添加子菜单-
SubMenu
这三个菜单构成一组一级菜单和二级菜单
子菜单绑定方法:在列表中,
SubMenu紧跟在Menu后面即可做为子菜单。图片示例,这三个菜单构成一组一级菜单和二级菜单
子菜单3点注意:
- 只有普通菜单
Menu后能挂子菜单SubMenu;Menu不能挂Menu、SubMenu不能挂SubMenu;
SubMenu若没有紧跟在一个Menu后面,则成为孤儿菜单,不会显示。
Menu后面一旦挂载了SubMenu,则此Menu就无法点击跳转,只能作为展开菜单使用。
其他的标题(title),分类(category),标签(tag),总结(summary),日期(date),密码(password),这几个很好理解,就不赘述了。这里讲讲状态(status)、slug和图标(icon)
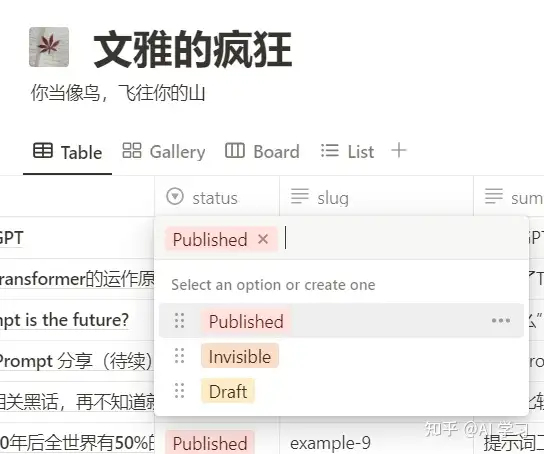
二、状态

从图中可以看出主要分为三种状态:
①发布(Published)
只有处于此状态的数据才会被发布在网站上
②不可见(Invisible)
这个主要用于上面说的隐藏单页的场景
③草稿(Draft)
处于此状态的数据均不会被发布到网站上
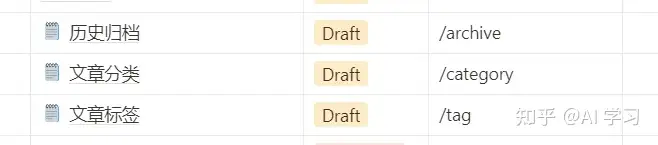
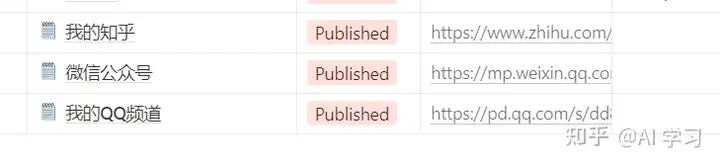
三、Slug
这个作者说是必填项,但是我试过,有的文章不填也能正确显示。另外这个表头的值一方面是一些特定的功能,如搜索,归类等:

另一方面主要是用来给菜单存放跳转链接,或者上面所说隐藏单页时候的链接。

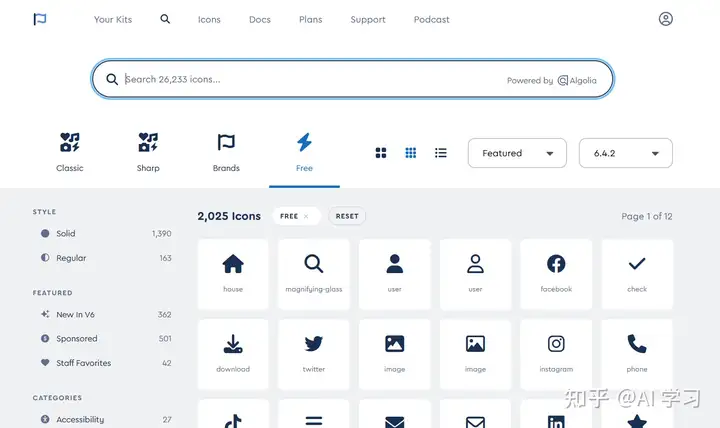
四、图标(icon)
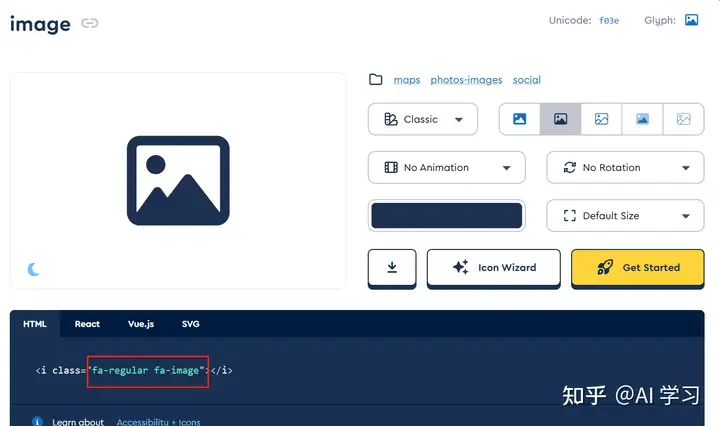
NotionNext使用fontawesome作为图标库,这是一个在线的图标字体库提供了大量的免费图标

点击这个链接预览更多图标:https://fontawesome.com/search?o=r&m=free
在图标库中选择自己想要的图标,点击查看详情

下方绿色的字符就是我们需要的东西,例如 这里的
fa-regular fa-image 这串代码粘贴到您的notion中的icon字段,即可显示出这个相册的图标。图表类型可以缩写
例如notion库中配置的默认用户图标是
fas fa-user ,其本质上就是 fa-solid fa-user 这个图标,只不过图标类型被缩写了。这个主要是我们建的菜单有时候可能需要特定的标识符,比如

三、更改网页侧边栏图标

侧边栏图标就是这个
这里我们需要用到这个网站来吧想要的图片转成ico结尾的格式:https://favicon.io/
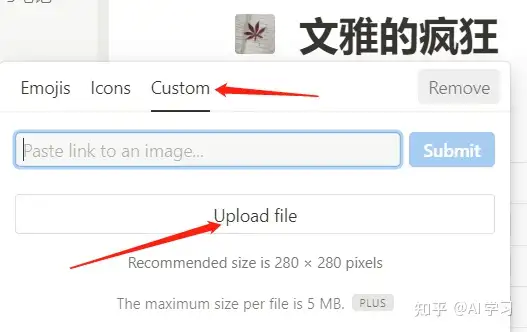
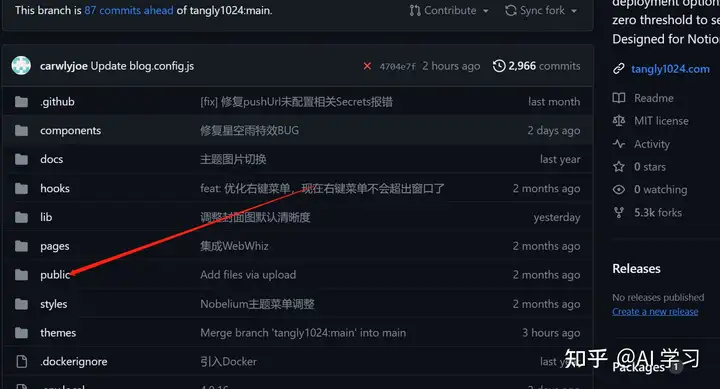
转换好之后来到我们fork项目的主页,点击public文件夹

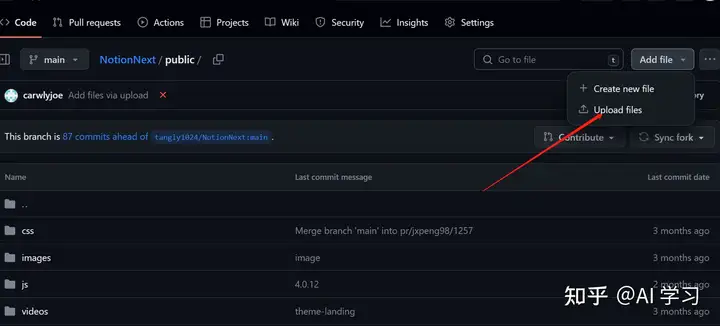
上传刚刚转换的图片

现在侧边栏图标应该就改过来了。
四、修改源代码
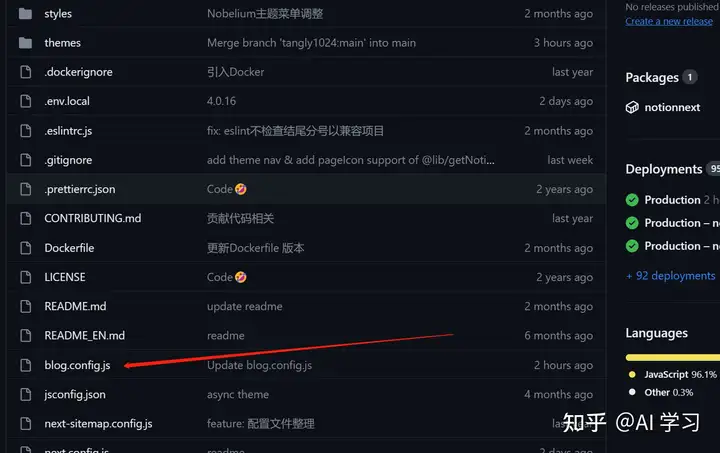
站点的大部分配置都可以在blog.config.js文件中找到; 您只需修改对应的配置,Vercel将自动部署您Github仓库中的最新代码。

配置方法:在您的github中找到此文件,点击右上角的编辑按钮,可以任意修改参数。
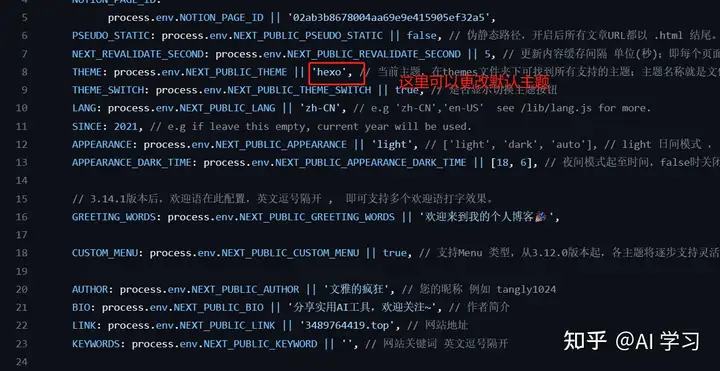
举个栗子

在图中的第8行,我们可以更改默认主题,其他行后面也都有对应的注释,大家看着改就好
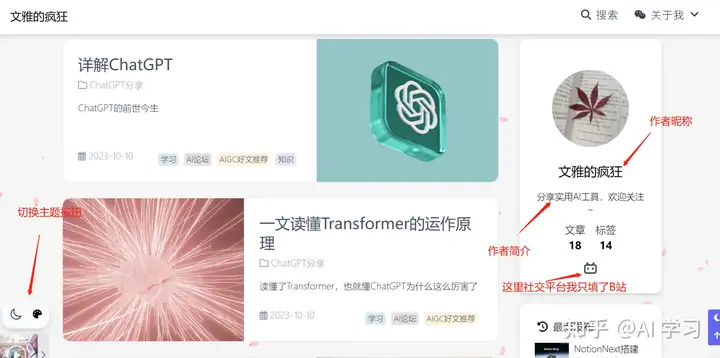
按照图片中我做的更改,最终呈现出来是这样的:


其他的也都是差不多这样修改,大家可以自行尝试一下,还是比较简单的。
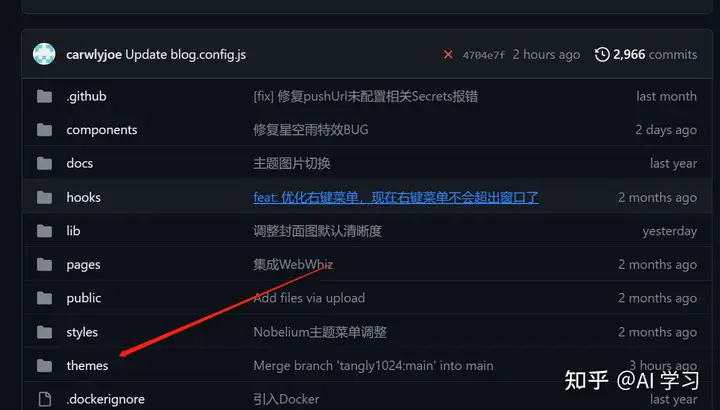
五、主题设置
主题设置在项目主页的themes处:

在这里你可以对每个主题进行更加精细化的配置,特别是heo主题,主要的内容都是在这里配置的。
下期预告:
- 音乐播放器
- 评论插件
- heo主题配置
- 期待你的三连
参考文章:
- 作者:文雅的疯狂
- 链接:https://www.aiexplorernote.com//article/notion3
- 声明:本文采用 CC BY-NC-SA 4.0 许可协议,转载请注明出处。




.png?table=block&id=179d1f9c-c2a3-806d-8ae5-c61be54d90ee&t=179d1f9c-c2a3-806d-8ae5-c61be54d90ee&width=800&cache=v2)
.jpg?table=block&id=166d1f9c-c2a3-8065-8031-d1ec387e2d0e&t=166d1f9c-c2a3-8065-8031-d1ec387e2d0e&width=800&cache=v2)
.png?table=block&id=15bd1f9c-c2a3-8041-9633-dcd616159739&t=15bd1f9c-c2a3-8041-9633-dcd616159739&width=800&cache=v2)
